Table of Contents
Commit 2015-05-22
Visualisation Memory Leaks
A l'aide du vtkDebugLeaks widget, j'ai fait la chasse aux memory leaks de la fenêtre de visualisation.
J'ai constaté que :
- La destruction de tous les objets de la visualisation se fait correctement lors de la fermeture de Metafor.
- Lors de l'activation/désactivation d'option de visualisation, y compris la destruction de drawable dans le show/hide onglet de la fenêtre BWIN, on appelle la fonction remove(VTKManager &win) de façon récursive pour bel et bien libérer la mémoire utilisée. Je suis passé sur toutes les classes pour m'assurer que la fonction remove(VTKManager &win) était proprement implémentée !
Finalement, j'ai effectué une comparaison des memory leaks avec le chargement d'une analyse Metafor avec aucun drawable dans la fenêtre de Visualisation (cf. utilities.py). Dans cette analyse Metafor (vide dans le fenêtre de visualisation graphique), j'ajoute par exemple le PointSet pour le représenter et ensuite je l'enlève. A l'aide du vtkDebugLeaks widget, je constate qu'il y a une différence dans le nombre de références de certains objets VTK avant et après (⇒ Memory Leaks !!!!).
Dès lors, il y a toujours des memory leaks mais elle semble minime… et elles sont peut être dues aux objets de la librairie VTK et non de Metafor car ce sont des objets vtk qui ne sont pas immédiatement déclarés et définis dans le code source de Metafor mais dans les objets vtk utilisés !
Finalement, je n'ai pas vérifié la présence d'éventuelles memory leaks pour la visualisation de courbes en temps réel.
Mécanisme
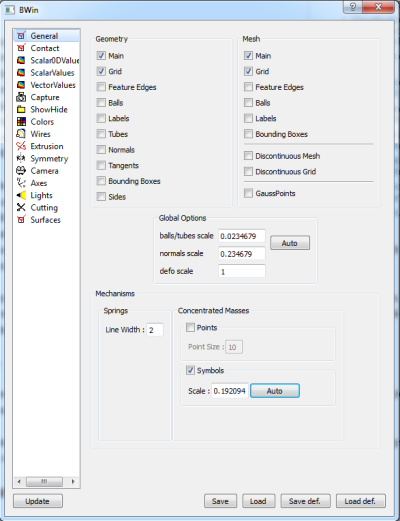
Sous l'onglet General de la fenêtre BWin, j'ai interfacé des options pour configurer les éléments de masse concentrée et de ressort (Element0DCloud et Element1DCloud).
J'en ai profité également pour pouvoir représenter les champs vectoriels (DBVector) et les champs scalaires (DBScalar) sur les éléments de ressort et/ou de masse concentrée.
Visualisation des matrices rigides de contact
Dans le cas d'une interaction de contact rigide déformable en pilotage en force, il y avait un bug d'affichage et les courbes disparaissaient de la fenêtre principale de visualisation. Ce bug est désormais corrigé !
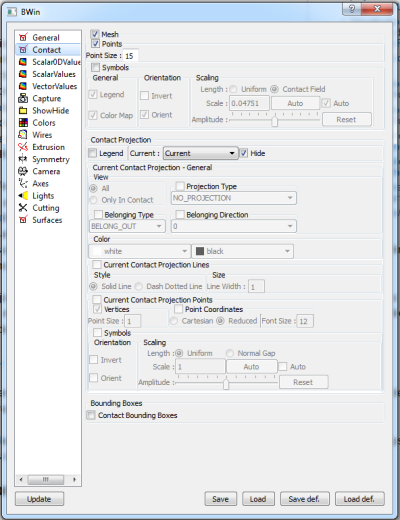
Visualisation des points de projection de contact - Contact Onglet
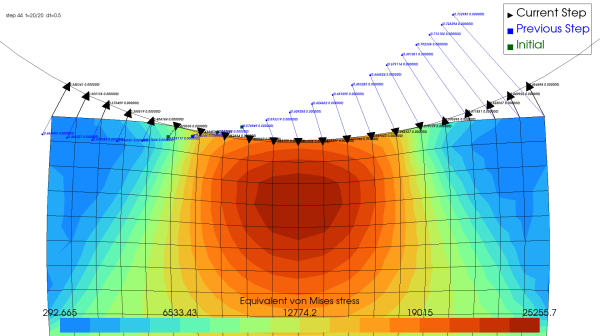
Il est possible de représenter les quatre contact projection state :
- Current step (configuration - step courant)
- Initial (configuration - première entrée en contact (Frictionless contact) ou point de collement (Sticking contact ou Frictional contact)
- Previous step (configuration - step précédent)
- Previous iteration (configuration - itération précédente)
Il est possible d'afficher une légende dans le coin supérieur droit de la fenêtre de visualisation principale !
Pour chaque contact projection state, il est possible
- de choisir la couleur (Color).
- de filtrer les données sur base du statut de contact, du type de projection, du type de d'appartenance et du type de direction d'appartenance (View).
Pour chaque contact projection state, nous pouvons représenter soit les points de projection ou les segments de droite de projection.
Visualisation des points de projection de contact - Projection Lines
Il est possible de représenter le segment de droite qui joint le point de projection et le point/noeud esclave.
On peut configurer l'épaisseur du trait et le style (en ligne solide ou en ligne pointillée).
Visualisation des points de projection de contact - Projection Points
Visualisation des points de projection de contact - Projection Points - Représentation
Il est possible d'afficher les points de projection sous la forme d'une cellule VTK_VERTEX ou sous la forme d'un symbole (cône) :
- Vertices : On peut configurer la taille des points.
- Symbols : On peut configurer l'orientation et la mise à l'échelle des symboles.
Pour la configuration de chaque symbole, il est possible :
- d'orienter chaque symbole selon la direction de projection locale (du point/noeud esclave vers le point de projection) (Orient) et de choisir si on inverse l'orientation du symbole (Invert).
- de mettre chaque symbole à l'échelle de manière uniforme ou proportionnelle à la valeur du gap normal.
Visualisation des points de projection de contact - Projection Points - Coordonnées
Il est possible d'afficher les coordonnées cartésiennes (x, y, z) ou réduites (u, v) pour chaque point de projection.
On peut configurer la taille du texte affiché.
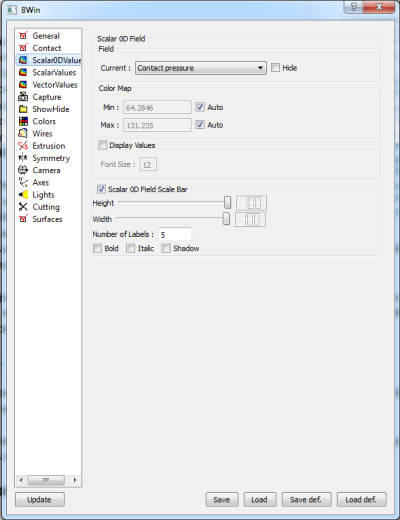
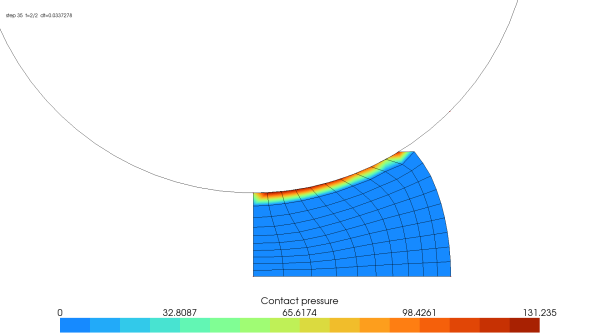
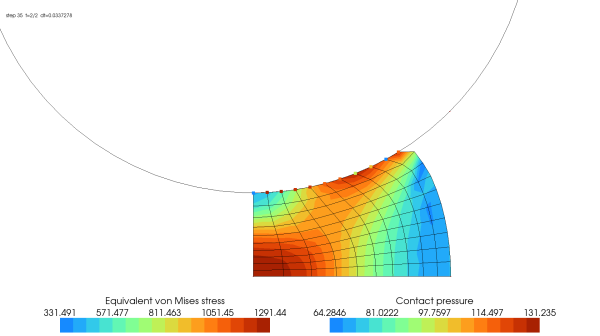
Visualisation des champs de contact
Il existe désormais un onglet intitulé “scalar0Dfield” afin de visualiser les champs de contact. Du point de vue de la visualisation, j'ai fait le choix de représenter les éléments de contact par une cellule “VTK Vertex” c'est-à-dire un point, qui correspond au noeud/point esclave. La représentation VTK ne correspond pas du tout à l'élément de contact Metafor. En effet, si on prend une interaction de contact défo-défo en simple passe, les éléments de contact en 2D sont soit deux noeuds (un noeud esclave + un noeud maître) ou soit trois noeuds (un noeud esclave + un segment de droite maître fait de deux noeuds). La situation est plus complexe en 3D.
Dans la version actuelle de Metafor, il est possible aussi de représenter les champs de contact :
- sur les points/noeuds esclave de chaque interaction de contact (valeur ponctuelle) (Scalar0DValues onglet).
- projeter le champ de contact sur le maillage sous-jacent afin de générer un champ de contact sur le maillage à partir des valeurs sur les nœuds de contact (ScalarValues onglet).
Pour se faire, nous devons gérer au maximum trois scalar bars dans la fenêtre de visualisation principale (ScalarValues, VectorValues et Scalar0DValues).
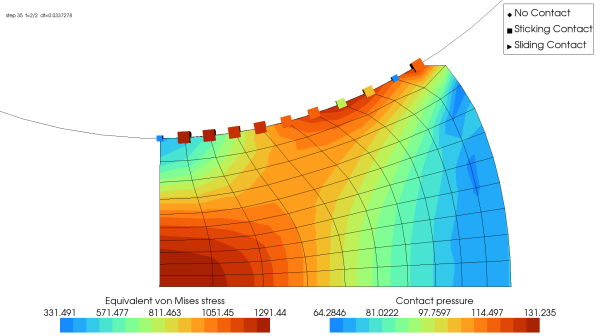
Visualisation des champs de contact - Nuage de points
Visualisation des champs de contact - Nuage de symboles
Il est possible de représenter le point/noeud esclave en fonction d'un symbole relatif au statut de contact (Double pyramide = pas de contact, pyramide = contact glissant, cube = contact collant) :
- On peut orienter chaque symbole selon la normale locale (Frictionless contact) ou selon la direction locale de glissement (Sticking/Frictional contact) et on peut inverser l'orientation de chaque symbole.
- On peut colorer chaque symbole en fonction de la valeur du champ de contact local.
- On peut mettre chaque symbole à l'échelle de manière uniforme ou proportionnelle à la valeur du champ de contact local.
Finalement, on peut afficher une légende relative au status de contact associé à chaque symbole dans le coin supérieur droit de la fenêtre de visualisation principale.
Time Integration Interactor Widget - Python Window
Suite à la dernière réunion de service, j'ai amélioré le Time Integration Interactor widget afin de le rendre plus robuste du point de vue utilisateur :
-Bouton Play/Pause :
- J'ai interverti l'image Play/Pause !
-Bouton Stop :
- Il existe une boite de dialogue lors du stop utilisateur pour confirmer notre choix.
- Si l'utilisateur pousse sur le bouton stop et confirme le stop, l'intégration temporelle s'arrête au step courant. Si le step courant est convergé, il y a l'écriture d'une archive BFAC step_xxxxxx et le message dans la console “Metafor: user safe stop at time 0.000647064 (0.0647064% done).” . Si le step courant n'est pas convergé, il y a l'écriture d'une archive BFAC step_neq et le message dans la console “Metafor: user unsafe stop at time 0.000647064 (0.0647064% done).” .
- Les timers de Metafor s'écrivent correctement à la fin d'arrêt utilisateur (metafor.getTimers().toFile()).
-Bouton BFAC (Nouvelle Fonctionnalité) :
- Il est possible de générer une archive BFAC, lorsque l'intégration temporelle est en pause.
- Si l'intégration temporelle est mise en pause à la fin d'un step, il est possible de générer une archive BFAC pour le step courant. Cette archive BFAC peut être chargée par la suite et on peut éventuellement faire un restart !
- Si l'intégration temporelle est mise en pause à la fin d'une itération mécanique/thermique (line search ou non) ou d'une augmentation, il est possible de générer une archive BFAC pour cette configuration-là. Cette archive BFAC peut être chargée par la suite et on ne peut pas faire un restart ! Le nom de cette archive est une combinaison des valeurs du step courant, de l'augmentation (si l'algorithme du lagrangien augmenté est utilisé !), des itérations mécaniques ou thermiques (si le schéma d'intégration est thermo-mécanique!) et des itérations de line search mécaniques ou thermiques (si le schéma d'intégration est thermo-mécanique!). Finalement, on peut déterminer la configuration de l'intégration temporelle en lisant le nom de l'archive.
-Bouton Step/Time/Iteration/Augmentation :
- Les valeurs entrées sont vérifiées lors de l'utilisation des boutons “go to …” ! Par exemple, il n'est pas possible d'insérer un temps inférieur au temps courant ou supérieur au temps final ! Ceci évitera les erreurs du type utilisateur !
- Lors de l'utilisation des boutons “go to …” ou “next …” avec les itérations mécaniques/thermiques, on force l'intégration temporelle à s'arrêter à la fin du step courant ou au début du step courant (si on recalcule le step courant suite à une non convergence des itérations mécaniques par exemple !). La configuration du problème étudié affichée dans la fenêtre de visualisation principale est celle qui correspond après l'étape beginStep() dans stepInitialiation()! Finalement, on a un comportement similaire pour les augmentations et pour les itérations mécaniques/thermiques du type Line Search.
Time Integration Information Widget - Python Window
Suite aux remarques de Romain, j'ai amélioré le Time Integration Information widget :
- La progress bar se met à jour tous les 0.01 % au lieu de tous les 1 % d'avancement de l'intégration temporelle.
- L'estimation du temps CPU est plus stable : on estime un temps CPU pour la résolution d'un step sur base du temps CPU totale depuis le début de la boucle de l'intégration temporelle divisée par le nombre de step effectuée (temps CPU moyen). Ainsi on n'estime plus le temps CPU pour la résolution d'un step sur base de la résolution du step précédent, car il est fort sensible aux archivages des step !
ActiveInteractionIterator
Dans un soucis de clarté du code source, j'ai ajouté un “active interaction iterator” en plus du “interaction iterator”. C'est équivalent au “active element iterator” et au “element iterator”.
Fichiers/Dossiers ajoutés/supprimés
[a]:mtDrawables/CFScalars.cpp [a]:mtDrawables/ContactElementCloud.cpp [a]:mtDrawables/ContactElementDataSet.cpp [a]:mtDrawables/ContactMesh.cpp [a]:mtDrawables/ContactProjection.cpp [a]:mtDrawables/ContactProjectionLines.cpp [a]:mtDrawables/ContactProjectionLinesDatatSet.cpp [a]:mtDrawables/ContactProjectionManager.cpp [a]:mtDrawables/ContactProjectionPoints.cpp [a]:mtDrawables/ContactProjectionPointsDatatSet.cpp [a]:mtDrawables/ContactProjectionPointsLabel.cpp [a]:mtDrawables/ContactStatus.cpp [a]:mtDrawables/SurfaceDataSet.cpp [a]:mtFEMBase/ActiveInteractionIterator.cpp [a]:mtKernel/ContactProjectionConfiguration.cpp [a]:mtQt/Scalar0DValuesWidget.cpp [a]:mtViz/ContactProjectionOptionSet.cpp [a]:mtViz/ContactStatusLegend.cpp [a]:mtViz/LegendsManager.cpp [a]:mtViz/ProjectionPointsLegend.cpp [a]:mtViz/Scalar0DFieldScalarBar.cpp [a]:mtDrawables/CFScalars.h [a]:mtDrawables/ContactElementCloud.h [a]:mtDrawables/ContactElementDataSet.h [a]:mtDrawables/ContactMesh.h [a]:mtDrawables/ContactProjection.h [a]:mtDrawables/ContactProjectionLines.h [a]:mtDrawables/ContactProjectionLinesDatatSet.h [a]:mtDrawables/ContactProjectionManager.h [a]:mtDrawables/ContactProjectionPoints.h [a]:mtDrawables/ContactProjectionPointsDatatSet.h [a]:mtDrawables/ContactProjectionPointsLabel.h [a]:mtDrawables/ContactStatus.h [a]:mtDrawables/SurfaceDataSet.h [a]:mtDrawables/WithScalarFieldValuesLabel.h [a]:mtFEMBase/ActiveInteractionIterator.h [a]:mtKernel/ContactProjectionConfiguration.h [a]:mtQt/Scalar0DValuesWidget.h [a]:mtViz/ContactProjectionOption.h [a]:mtViz/ContactProjectionOptionSet.h [a]:mtViz/ContactStatusLegend.h [a]:mtViz/LegendsManager.h [a]:mtViz/ProjectionPointsLegend.h [a]:mtViz/Scalar0DFieldScalarBar.h [a]:mtFEMBase/ActiveInteractionIterator.inl [a]:mtQt/icons/saveFac.png [a]:mtQt/Scalar0DValuesWidget.ui [r]:
Tests ajoutés/supprimés
[r]: [a]:
— Gaëtan WAUTELET 2015/05/22